We recently moved our blog to WordPress. And though WP seems to be the best blogging platform around, it's not exactly fast. Scratch that. It's slow. It's really slow.
You know how we love to hate the Rails asset pipeline? If it did nothing else, it got all of us used to the idea of serving a few minified JS and CSS files instead of dozens of unminified files.
And until everyone starts using HTTP 2.0, reducing the number of assets is a major performance wins. If you're not sure why, check out this talk.
But it's really difficult to reduce the number of assets in a WordPress site. The difficulty lies in the fact that every theme can do things slightly differently. Every plugin can add new assets as well. Want an example? The plugin I'm using for our call to action boxes in the sidebar tries to load about 15 google fonts.
Enter Pagespeed - a module for Apache and nginx. It sits at the web-server level and watches the pages go by. It's always on the lookout for little optimizations it can make.
When it sees that it can join multiple JS or CSS files into a single file, it does.
It can rewrite asset URLs to use a CDN, or shard across multiple domains.
If a CSS file @includes another CSS file, it concatenates the two.
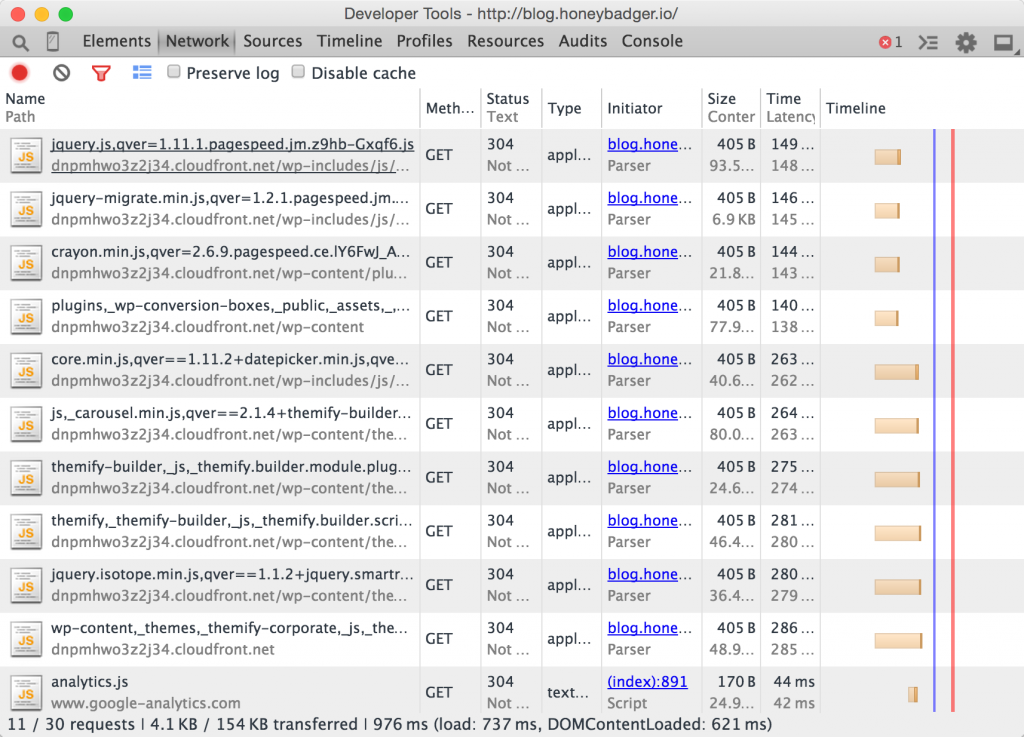
By adding the Pagespeed module, I was able to cut load time in half.
Here's how you can do the same with Apache on Ubuntu.
Installing ModPagespeed
First, we need to download the latest release and install it as a .deb package.
wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_amd64.deb
sudo dpkg -i mod-pagespeed-*.deb
apt-get -f install
rm mod-pagespeed-*.deb
service apache2 restart
Setting up resource compilation
You don't really need to do anything here. Resource compilation is turned on by default.
ModPagespeed works by applying "filters" to your webpages. Each of these filters does a single thing, like compile JavaScript.
The filters that are enabled by default are called the "core" filters. You can read about them here. They are:
add_head
combine_css
combine_javascript
convert_meta_tags
extend_cache
fallback_rewrite_css_urls
flatten_css_imports
inline_css
inline_import_to_link
inline_javascript
rewrite_css
rewrite_images
rewrite_javascript
rewrite_style_attributes_with_url
It turns out that the rewrite_images filter was messing up my images for some reason. Rather than figure out why, I just disabled it by editing pagespeed.conf
vi /etc/apache2/mods-enabled/pagespeed.conf
And adding the line:
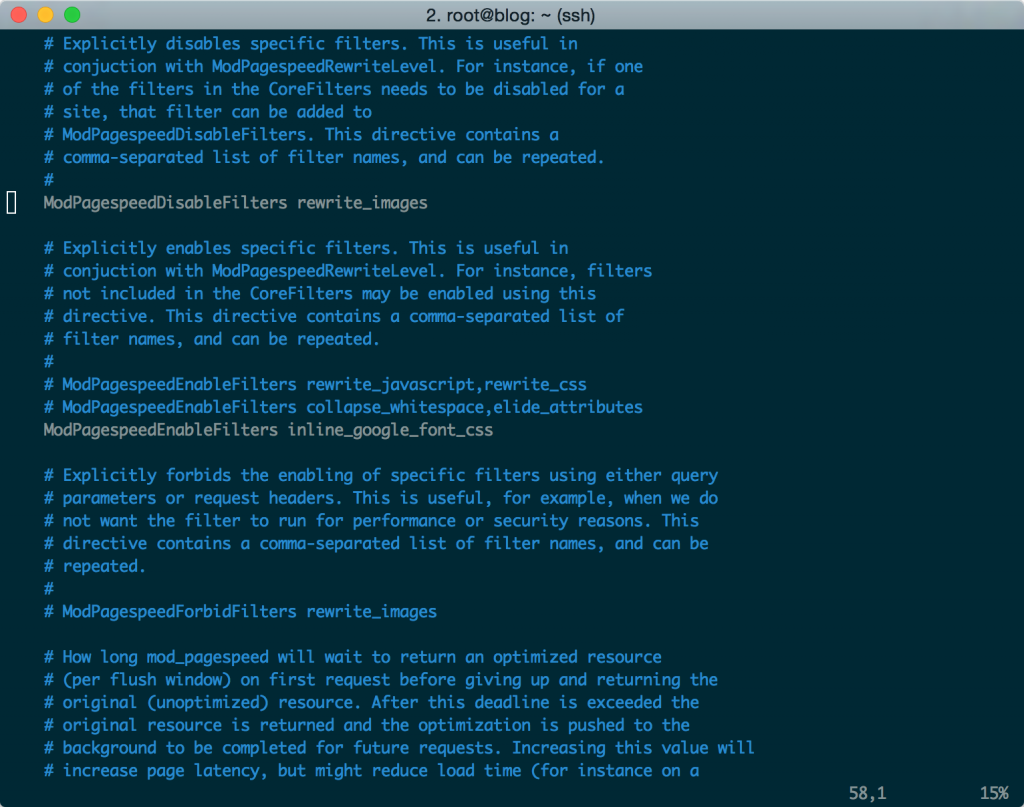
ModPagespeedDisableFilters rewrite_images
I also wanted to enable a filter that speeds up Google Fonts. I did that like so:
ModPagespeedEnableFilters inline_google_font_css
Here's what it looks like:
Using a CloudFront CDN
For even more speed, I wanted to all JS, CSS and images from cloudfront. While there are wordpress plugins that handle this, we can't use them because we want to server our compiled assets from the CDN. Those have URLs that wordpress doesn't know anything about.
First, create a cloudfront "web distribution" that with the "origin domain name" set to your blog's domain. Here are some docs.
Once you've verified that it's working, we need to tell Pagespeed to rewrite asset urls to point to our Cloudfront distribution.
Open up the apache configuration for your website. This may be in /etc/apache2/sites-enabled. I'm lazy, and have mine in apache2.conf.
vi /etc/apache2/apache2.conf
Now, edit your host configuration to look something like this:
<VirtualHost *:80>
...
ModPagespeedShardDomain blog.honeybadger.io dsdnpmhwo3z2j34.cloudfront.net
</VirtualHost>
This will cause all asset urls to be rewritten to use the cloudfront distro.
Pretty cool, huh?
Caveats
Life ain't perfect. And Pagespeed has a few quirks.
Pagespeed can work over SSL, but it requires more configuration.
Pagespeed only optimizes pages after they've been accessed. Much like a cache, the first hit is the slowest.
Pagesped definitely makes the resulting HTML/CSS/JS a lot harder to read. So I wouldn't use it for systems you have to debug.
 By
By 



 Molly Struve, Sr. Site Reliability Engineer, Netflix
Molly Struve, Sr. Site Reliability Engineer, Netflix
